A current web site I am working on requires a lot of data to be input into a table. I really wanted to be able to use a format similar to a spreadsheet with the top row and side row frozen. I had a quick search on Google, and although there were plenty of ideas for tables with fixed headers, but couldn't find anything which suited my purposes having a fixed left column as well.
So I had to work on my own version. As starting point I used the code from Aldenta which got me most of the Javascript I required. Next I added one div above and one to the left of the main scrollable area, and then altered the Javascript to scroll those in sync with the main div.
Next I had to set the CSS so I was happy with the look, and all the cells in the divs lined up.

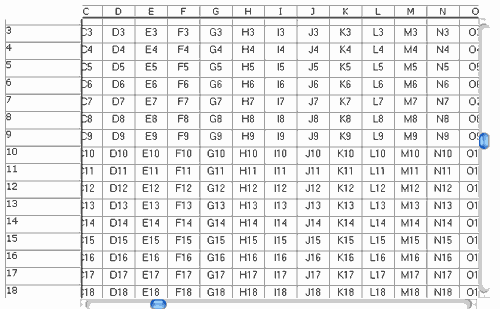
See here for a demo suitable for simply displaying data (ie it does not have any form fields for data input).
A version suitable for data input is here. The main current issue with this version is when using the TAB key to navigate input fields, although the frozen row and columns move in unison, the slider button does not move.
Blog Archive
September 2023 (1)